人気WordPressテーマ「JIN」ではウィジェットにプロフィールウィジェットが用意されています。
このプロフィールウィジェットにはSNSのフォローボタンが配置できる「FOLLOW ME」と書かれた部分があります。
通常この部分の背景色を変更するには「カスタマイズ」「カラー設定」「アクセントカラー」と進み変更をしますが、この方法だとカテゴリの文字の背景色まで連動して変わってしまいます。
今回はFOLLOW MEの部分の背景色のみを変更する方法を解説します。
コピペだけで簡単にできるので非常に簡単です。
うまくいかない方は、下のカスタマイズ例の通りの配色で行ってみて下さい。
配色がサイトに合わない場合は、お気軽にお問い合わせください。
FOLLOW MEの背景色だけを変更する方法
まずは、「カスタマイズ」「カラー設定」「アクセントカラー」と進み、カテゴリーの文字の背景色を好きな色に設定してください。
次に「カスタマイズ」「追加CSS」と進みます。
そうすると書き込めるスペースが出てきますので、すでに何か書き込まれている場合はその一番下、何も書き込まれていない場合は一番上の行に以下をコピペします。
.profile-sns-menu{
background: #2e8b8c!important;
}「#2e8b8c」というのは色のコードですので、変えたい色のコードを入力する必要があります。カラーコード取得にはこちらのサイトが便利です。
「!important」は優先順位の変更を行うものなので、必ず入れる必要があります。入れないと色が変わりません。
FOLLOW MEの文字やアイコンの色を変えたいとき
FOLLOW MEの文字の色を変える
FOLLOW MEの部分の背景色によっては、白文字では見えにくくなってしまうときがあると思います。
そんな時は以下を、先ほどの「追加CCS」の最終行にコピペしてください。
.my-profile .profile-sns-menu .profile-sns-menu-title {
color:#333!important;
}「#333」の部分も変えたい色のカラーコードに変更する必要があります。
以下同様にアイコンの色を変更してみて下さい。
Twitterのアイコンの色を変える
.pro-tw a{
color: #333!important;
}Facebookのアイコンの色を変える
.pro-fb a{
color: #333!important;
}Instagramのアイコンの色を変える
.pro-insta a{
color: #333!important;
}YouTubeのアイコンの色を変える
.pro-youtube a{
color: #333!important;
}LINEのアイコンの色を変える
.pro-line a{
color: #333!important;
}お問い合わせのアイコンの色を変える
.pro-contact a{
color: #333!important;
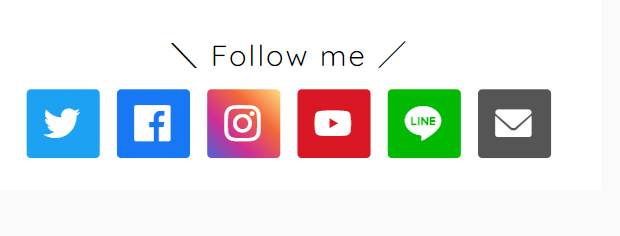
}JINのFOLLOW MEの部分のカスタマイズ例
コピペで実装可能です。その際ご自分で書かかれた部分は消すか、書かれた部分の下にコピペしてください。
白地背景&カラフルアイコン

/*FOLLOW ME部分の背景色*/
.profile-sns-menu{
background: #fff!important;
border-top: .8px solid #ccc;
}
/*FOLLOW MEの文字の色*/
.profile-sns-menu .profile-sns-menu-title {;
color:#000!important;
}
/*Twitterのアイコン背景色*/
.pro-tw a {
background: #1DA1F2!important;
}
/*Facebookのアイコン背景色*/
.pro-fb a{
background: #1877f2!important;
}
/*Intragramのアイコン背景色*/
.pro-insta a{
background: linear-gradient(45deg,#4C64D3,#CF2E92,#F26939,#FFDD83)!important;
}
/*YouTubeのアイコン背景色*/
.pro-youtube a{
background: #DA1725!important;
}
/*LINEのアイコン背景色*/
.pro-line a{
background: #00B900!important;
}
/*お問い合わせのアイコン背景色*/
.pro-contact a{
background: #555!important;
}以上、FOLLOW ME背景色の変更+おまけカスタマイズでした。
次の記事はこちらです。